5D Elephant DIY Full Drill Diamond Painting Cross Stitch Embroidery Home Decor Gift
Features:
DIY painting, originality, unique luster of painting and resin sequins is the most popular DIY accessories;
Wealth and good luck home furnishing decorative painting;
Perfect decoration your living room or bedroom to match different decoration styles;
Specifications:
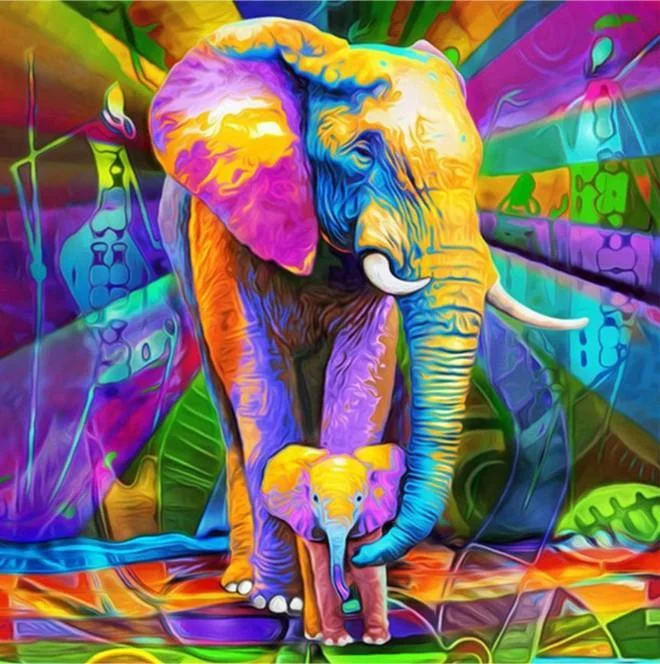
Color: as shown
Material: canvas + resin rhinestone
Size: 30x30cm/11.8x11.8in
Outer frame: no
Rhinestone type: round rhinestone
Diamond drawing tool: cement, point painting pen, speed plate, rhinestone
Rhinestone features:
Spire design, perfect size 2.8mm;
26 cut-face innovative introduction, 360-degree refraction rhinestone pure color;
High quality manufacturing process, without adding toner, up to export inspection standard;
Oxidation resistant, irradiating resistant and long-lasting;
DIY Diamond painting production steps:
1. Open the box and check the diamond draw special tools.
2. View the resin diamond color and arranged order coding.
3. Uncover drawing above, you will see a lot of symbols corresponding to the color coding.
4. According to the corresponding color, inlaid diamonds on the corresponding resin.
5. Suggested that one type of the resin and diamond set, that will complete faster.
6. In order to create a perfect diamond painting, drawings put together in one place, and every symbols do not have to stay stuck diamonds.
7. To cut a good figure, hold drawings together and save. And then array and mount on the plane of the material above.
8. Splices need flat against the neat, do not have cracks.
9. The rest gap inlaid corresponding diamonds symbols.
10. Put the finished diamond painting in a suitable frame.(This product does not provide a framework.)
Notes:
1.This is DIY diamond painting, not finished picture, you need to finish it by yourself. All the products are measured by hand, so please allow 1-2cm deviation.
2.Due to the light and screen difference, the item's color may be slightly different from the pictures. Please understand.
Package Content:
1 x Diamond Cloth
1 set x Diamond Drawing Tool(Mud, Pen, Speed up plate, Magic cube diamond)
![]()